▶ Cómo hacer un cuadro sinóptico en Draw.io (Fácil y rápido)

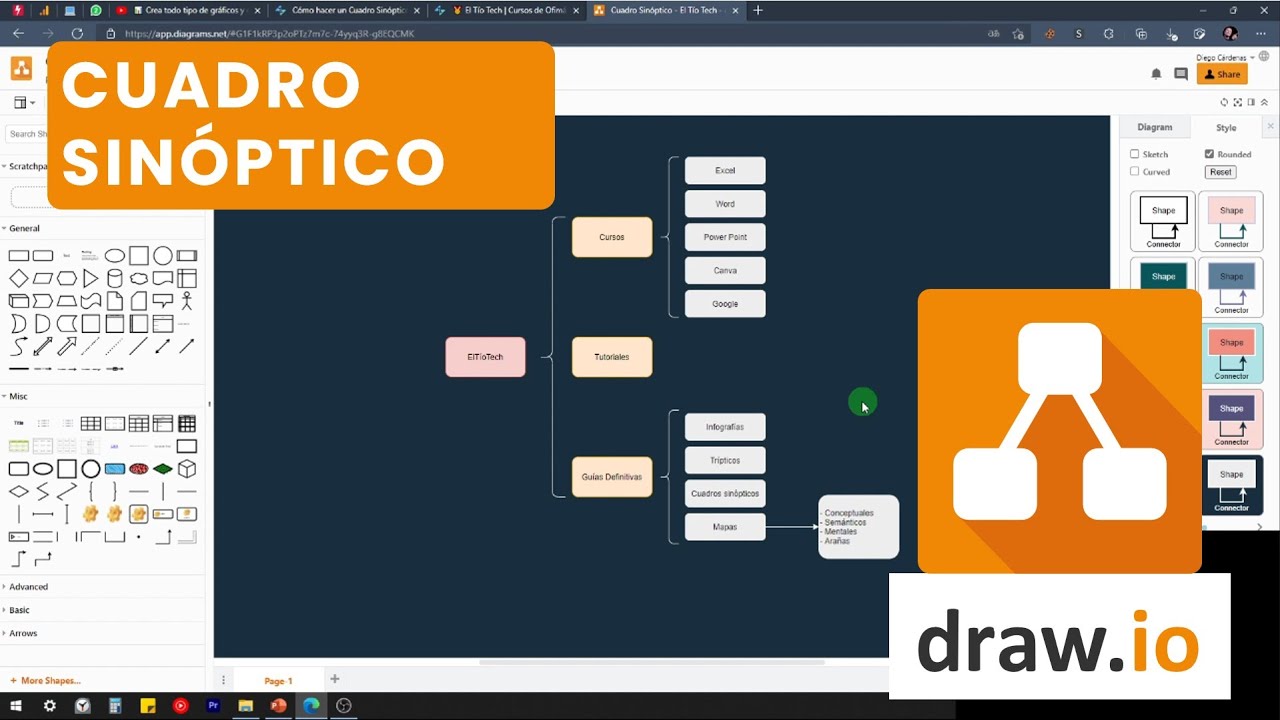
dt amigos como están espero que se encuentren muy bien mi nombre es diego cárdenas y sean bienvenidos a un nuevo tutorial aquí en su canal el tio tech en este vídeo les voy a presentar un causo aplicativo de la herramienta draw punto yo vamos a aprender a hacer un cuadro sinóptico con esta herramienta con esta aplicación web hace algunos días ya les presenté esta herramienta vimos un tutorial completo de cómo empezábamos o cómo podíamos empezar a utilizarla es completamente gratis y este vídeo lo van a encontrar pues en la descripción de este vídeo y también en el canal por supuesto es este vídeo de acá ok crea todo tipo de diagramas y gráficos con drive punto hay o esta página básicamente los que nos va a permitir es acceder a un montón de plantillas ya predefinidas para crear casi cualquier tipo de gráficos o que ya sean cuadros sinópticos mapas mentales diagramas de flujo de ganas de circuitos mapas redes etcétera etcétera ok todos estos gráficos los vamos a poder realizar de manera fácil y sobre todo rápida con esta herramienta ok el link también por supuesto les voy a dejar en la descripción del vídeo pero lo pueden buscar fácilmente en su navegador preferido escribiendo draw punto algo ok tal como ustedes pueden observar aquí entonces le damos un enter y vamos a ingresar a esta a esta herramienta donde les va a pedir por primera vez su correo para que puedan almacenar estos gráficos en su cuenta de google drive y si quieren ver este paso a paso les recomiendo encarecidamente que vean este tutorial porque aquí les enseño desde cero qué es lo que tienen que hacer ok por otra parte en esta página también van a encontrar varios tipos de cuadros sinópticos hechos en power point en word también por miguel acá hay un montón de diseños que ustedes pueden revisar para que afiancen pues así sus conocimientos ok gráficos en 2d y diagramas también en 3d entonces vamos a empezar con esta herramienta como pueden ver está en inglés pero no se preocupen que es muy fácil pasarlo al español en cualquier navegador ustedes lo único que tienen que hacer es un clic derecho en cualquier parte en realidad y luego buscar la opción que dice traducir al español ok está justo por acá entonces le hacemos un clic esperamos unos segundos y como pueden ver ya se ha traducido todos entonces vamos a darle a donde dice crear nuevo diagrama y vamos a nombrar nuestro diagrama con un nombre personalizado en este caso voy a poner cuadro sinóptico con la temática de el tío de ok vamos a hacer un poquito de publicidad a los cursos y tutoriales que van a encontrar en la página y el tío está de acuerdo entonces acá vamos a darle a donde dice diagrama en blanco pero si ustedes quieren también pueden optar por buscar alguna de estas plantillas que van a encontrar aquí en las pestañas a la izquierda como pueden ver hay muchas categorías entre las cuales pueden escoger ok pero en este caso les voy a enseñar a hacerlo desde cero entonces nada más le damos un clic acá y le damos a crear ok le damos aquí esta ventanita le damos a sí y ahora esperamos unos segundos para que se cree nuestro espacio de trabajo ahora la interfaz ya se las he presentado ya la hemos revisado a detalle paso a paso en el tutorial completo de draw punto a yo desde cero que es este vídeo así que nuevamente se los recomiendo antes de empezar con este caso práctico ok entonces vamos a empezar a diseñar nuestro cuadro sinóptico y como ustedes pueden observar un repaso así rápido tenemos una cuadrícula donde vamos a poder empezar a trabajar y unas barras laterales tanto a la izquierda como con algunas herramientas para poder diseñar nuestros diagramas en este caso vamos a utilizar nada más estos cuadraditos de esquinas redondeadas ok le hacemos un clic y se va a insertar automáticamente en nuestro espacio de trabajo entonces con el mouse simplemente lo vamos a arrastrar hacia la posición en donde queremos que esté y listo ya está ahora si queremos podemos empezar a escribir acá simplemente tecleando algunas palabras en este caso voy a poner el tío text ok listo ahora vamos a insertar unos cuantos cuadritos más vamos a poner unos tres y ahora vamos a ubicar los de esta manera ok como pueden ver tenemos algunas guías que nos ayudan a ubicarnos y que nuestros elementos estén completamente alineados vamos a ponerlo por acá esto y esto también por acá de acuerdo muy bien entonces lo primero que tenemos que hacer al momento de hacer un cuadro sinóptico es en primer lugar bosquejar cómo va a ser la estructura de nuestro cuadro cuántos elementos va a tener cuántas subcategorías va a tener porque como pueden ver esto es un cuadro de jerarquía tenemos la primera posición que es la jerarquía número uno siguiendo las ramificaciones que tienen una menor jerarquía cuanto más a la derecha nos ubiquemos ok en el caso de los cuadros sinópticos siempre vamos a empezar desde un título principal de nivel 1 y luego ya podemos optar por ratificarlo cuantas veces queramos en este caso lo he ramificado en tres ahora acá nos falta como pueden ver una llave que nos indica pues que esto es un cuadro sinóptico y que se está dividiendo en tres y esta llave nosotros lo vamos a encontrar en la pestaña izquierda ok vamos a hacer un poquito más grande a esto y desde aquí en estas herramientas en general no la vamos a encontrar tenemos que desplegar esta de acá ok la que dice carga entonces hacemos un clic acá y nos van a salir estos símbolos donde vamos a encontrar a las llaves le hacemos un clic nuevamente y listo se ha insertado acá nuestra llave que ya podemos modificar para que abarque todo nuestro cuadro sinóptico y como pueden ver es bastante intuitivo tiene herramientas muy fáciles de utilizar los controladores son como cualquier otra en cualquier programa nos van a permitir modificar tanto el tamaño como la ubicación de nuestro elemento en este caso de una llave listo entonces vamos a continuar vamos a ver qué otros elementos vamos a traer desde acá en este caso este cuadrito voy a poner acá los cursos y bueno en esta caso en este caso como estoy utilizando un navegador hecho hay un pequeño error con los elementos de traducción noten que ha sido empiezo a escribir cualquier cosa como por ejemplo happy va a empezar a traducirse automáticamente acá también paso con la palabra text y como pueden ver se está traduciendo automáticamente entonces para evitar esto vamos a tener que deshabilitar la traducción automática y para eso nos vamos aquí a este botoncito que está en la parte superior no importa si estás utilizando chrome o edge te va a salir de esto cuando está traduciendo automáticamente le damos un clic y luego le damos a mostrar original ok listo ahora sí vamos a poder escribir todo lo que queramos vamos a poner acá cursos más abajo vamos a poner tutoriales y por aquí vamos a poner guías definitivas ok listo ya tenemos estos tres elementos luego vamos a seguir agregando unos cuantos más vamos a hacer un clic acá otra vez en el rectángulo redondeado como pueden ver es bastante visual así que no es necesario conocer las palabras en inglés para poder identificarlos vamos a poner estos de acá y vamos a de hecho reducirle el tamaño un poco ok ayudándonos por supuesto de la cuadrícula entonces vamos a ponerle un alto de 4 cuadraditos lo vamos a ubicar por acá a este también vamos a ponerle 4 cuadraditos y a éste de acá también 4 cuadraditos ok tal como pueden observar y de hecho vamos a ubicarlos un poquito más pegaditos porque hay más de tres cursos ahora vamos a utilizar un atajo del teclado les voy a mostrar aquí con este teclado que consiste en mantener presionada la tecla control ok esta de acá vamos a tener que mantenerla presionada y luego hacemos un clic en la figura que queremos duplicar que consiste en mantener presionada la tecla control ok entonces vamos a hacer un clic en la figura que queremos duplicar presionamos la tecla y luego arrastramos la figura hacia donde queremos poner la copia o que en este caso justo arriba y lo mismo acá hago un clic presiona la tecla control y lo arrastró hacia donde quiero duplicarlo en este caso por acá ok y listo ya está en nuestros 5 cuadraditos listos para poner los cursos en este caso voy a poner acá un curso de excel más abajo curso de word más abajo ponemos curso del powerpoint por acá también tenemos un curso de camba y también en nuestro curso de herramientas de google y android ok todo esto lo van a poder encontrar en la página el tío text ok por si acaso y acá están todas las primeras clases de nuestros cursos ok muy bien entonces aquí están nuestros cinco cursos por el momento porque van a ver más por supuesto el curso de wordpress ya se está cocinando y vamos a pasar al siguiente pero no sin antes cerrar esta llave ok vamos a otra vez y vamos a buscar la llave cita y la vamos a ubicar donde corresponde por acá vamos a alinearlo de tal manera que encaje con todos los cursos de acuerdo tal como pueden observar y listo vamos a continuar en el caso de tutoriales pues tenemos cientos de tutoriales en el tío tec tanto en el canal como en la página y creo que esto ya no es necesario ni siquiera de mencionar y esto creo que ya no es necesario y no nos alcanzaría un solo cuadro sinóptico para ramificar así que vamos a dejarlo por el momento solito y vamos a pasar a las guías definitivas y vamos a hacer lo mismo y en este caso voy a duplicar todo esto ok y como recuerden el atajo presionando la tecla control ok venimos acá entonces seleccionamos todo esto hacemos un clic en cualquiera de las formas presionamos la tecla control y arrastramos estos elementos por acá ok listo ya está ya tenemos una copia exacta de lo que tenemos por acá ahora sólo nos queda modificar ok entonces aquí vamos a poner guías definitivas en primer lugar tenemos para hacer infografías también tenemos guías definitivas para hacer trípticos trípticos o también llamados browser tenemos un montón de tutoriales sobre esto también plantillas y por acá también tenemos guías definitivas de cuadros sinópticos próximamente vamos a poner también de mapas mentales o mapas conceptuales esto lo vamos a dividir más acá ok y por el momento eso es todo así que vamos a borrar este último y ahora vamos a ubicarlo correctamente un poquito más abajo ahí está listo ahora para terminar con esta segunda ramificación vamos a ubicar nuevamente nuestra llave cita vamos a ponerla por acá justo en medio y vamos a ajustar su tamaño ok ahora vamos a hacer una tercera ramificación que son con los mapas y como ustedes pueden ver cuando nosotros pasamos el mouse por una de estas formas nos salen unas flechitas tanto arriba a abajo a la izquierda y a la derecha y para este caso voy a hacer un clic por acá y se va a abrir esta ventanita con varias formas nuevamente vamos a utilizar la forma de rectángulo con esquinas redondeadas ok le hacemos un clic y ya lo tenemos por acá en este caso estas flechitas únicamente funcionan para conectar un elemento con otro y ya no nos va a permitir hacer más ramificaciones directamente con esta flechita ok entonces ustedes pueden optar ya sea por utilizar esta flechita o poner nuevamente las llaves con el mismo procedimiento que estábamos haciendo que era básicamente poner estos cuadraditos con esquinas redondeadas y luego unirlos con una llave o que en este caso solamente voy a poner uno de estos cuadritos lo voy a hacer un poquito más grande de hecho y ahora sí aquí vamos a escribir voy a poner por acá y ahora sí vamos a escribir y acá voy a poner mapas ok conceptuales mapas también semánticos mapas mentales y creo que también hay mapas de araña si no me equivoco así que vamos a poner estos cuatro elementos por acá como les digo podrían hacerle elementos individuales ponerle acá sus propios cuadritos pero para que sea una manera más práctica vamos a ponerle en uno solo ahora esto no me gusta que esté centrado así que para ponerlo en la parte izquierda vamos a venir aquí en la pestaña que dice text okay texto y luego hacemos un clic en la alineación a la izquierda y listo ok y bueno ya tenemos la estructura de nuestro cuadro sinóptico y ahora lo único que queda es darle estilos y como ya terminamos nuestro diseño nuestra estructura ya podemos deshacernos de la grilla de esta cuadrícula y para eso haciendo clic fuera del diagrama ok vamos a hacer un clic aquí en la pestaña que dice diagrama y luego vamos a deshabilitar esta opción de grid ok también la de page view para tener una vista limpia de lo que es nuestro cuadro sinóptico y ahora vamos a cambiarle los estilos a estos cuadros para darle un toque un poco más estético esto ya se ve bien de por sí pero vamos a hacerlo un poco más bonito clic acá en donde dice style ok estilos y como pueden ver ya tenemos varios elementos varios diseños ya predefinidos que podemos utilizar para nuestros cuadros sinópticos en este caso a ver vamos a ver qué paleta de colores podemos utilizar una que se note bastante creo que ésta está bastante bonita pero vamos a ver otra y creo creo que nos vamos a quedar con esta de acá ok tiene mayor contraste es bastante minimalista así que nos vamos a quedar con este diseño de acá y para otros detalles también podemos venir aquí y marcar y desmarcar estas casillas como pueden ver tenemos marcada la casilla de roundup y si la desmarcamos se van a ser nuestros cuadraditos con esquinas punteadas ok vamos a marcarlo otra vez el sketch ya ver el estilo dibujo se ve bien pero no contrasta mucho con el texto así que vamos a desactivarlo y a ver este que es lo que hace parece que no hace nada así que vamos a desmarcar lo y listo ahora ya si nosotros queremos darle estilos individuales a cada uno de estos cuadraditos podemos hacerlo vamos a seleccionar por ejemplo el primer elemento el de jerarquía 1 y ahora nos vamos aquí a donde dice estilos ok y desde acá como pueden ver vamos a poder cambiarle los colores ya sea en colores suaves como estos de acá o también colores fuertes como estos vamos a poner un color suave no además y también a los de la segunda ramificación vamos a seleccionar todos presionando la tecla control y luego le vamos a poner un color naranjita creo para que se distinga ok y ya está yo creo que con eso ya estaría nuestro cuadro sinóptico ahora lo único que nos queda es exportarlo para exportar esto como ya sea como una imagen o un documento nos vamos aquí a donde dice file y luego nos vamos a la opción de que hice export as exportar como y como pueden ver en esta ventanita que sale vamos a poder exportarlo como imagen png jpg y su vejez o también como archivo en pdf vamos a seleccionar esta opción el de pdf y ahora le damos a exportar ok exportar ok vamos a seleccionar nuestra computadora para que se guarde para que se descargue este diseño y listo ya se ha descargado como pueden ver bastante rápido le vamos a abrir y acá tenemos ya nuestro cuadro sinóptico con los estilos y los elementos que hemos utilizado si no quieren que se vea de esta manera casi cortado podemos exportarlo con otras opciones ok vamos aquí otra vez seleccionamos pdf y ahora vamos a deshabilitar esta opción de crop ok entonces le damos a exportar otra vez aquí en esta opción de device ok hacemos un clic se va a descargar nuestro archivo ahora simplemente le abrimos y como pueden ver ya tenemos una hoja a4 con nuestro gráfico con nuestro de rama o mejor dicho con nuestro cuadro sinóptico y bueno espero que les sea de utilidad de esta herramienta como pueden ver no solamente podemos hacer esto sino también con todas estas herramientas vamos a poder hacer un montón de cosas más un montón de diagramas y eso que ni siquiera nos hemos parado a ver todas las categorías todas las plantillas que están disponibles en esta herramienta es completamente gratis y está súper completa así que les recomiendo que la revise muy bien espero haya sido claro y con esto ya tengan otra herramienta bastante poderosa a su alcance por mí eso ha sido todos nos vemos un próximo tutorial hasta pronto [Música] ah