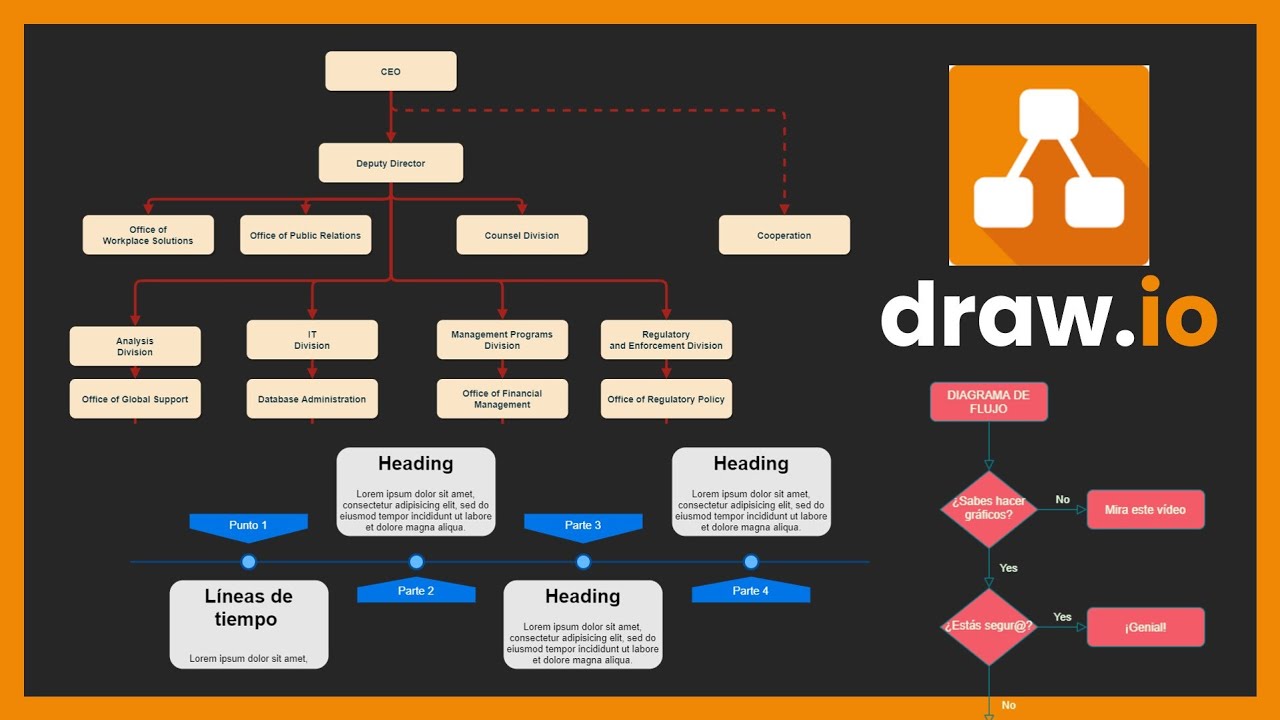
📊 Crea todo tipo de gráficos y diagramas con DRAW.IO

qué tal amigos cómo está espero que muy bien sean bienvenidos a un nuevo tutorial aquí en su canal el tio text si escuchan a un pajarito cantando es porque bueno es muy temprano en la madrugada y pues empiezan a cantar los pajaritos así que espero no les moleste mi nombre es diego cárdenas y en este vídeo les voy a enseñar a utilizar una herramienta gratuita para crear todo tipo de gráficos vamos a partir desde cero desde cómo podemos iniciar sesión como podemos utilizarla e iremos viendo los elementos de su interfaz y todas sus herramientas además por supuesto de las plantillas disponibles en esta plataforma para así nosotros crear todo tipo de diagrama y gráficos ok entonces vamos a empezar esta herramienta se llama draw punto yo ok en español draw punto y oh ok se escribe así draw punto y ok simplemente lo ponen en google y le dan enter y ya tendremos aquí en primera posición a la página simplemente le damos un clic esperamos unos segundos eso sí esta página está en inglés pero no se preocupen les voy a enseñar cómo traducirla en primer lugar nosotros tenemos que enlazar nuestra cuenta de google drive con esta herramienta porque como les digo es completamente gratuita y no tiene donde almacenar digamos los gráficos que se vayan a generar más que en tu propia cuenta de o en tu propia nube personal de acuerdo entonces aquí vamos a enlazarlo con google drive ustedes pueden enlazarlo también con cualquier otro pero yo les recomiendo utilizar google drive ok le damos un clic acá va a salir esta ventanita que nos pide autorizar el acceso de acuerdo le damos un clic también y en esta ventana emergente tenemos que seleccionar nuestra cuenta de acuerdo aquí voy a seleccionar mi correo personal esperamos también unos segundos y acá vamos a bajar y le vamos a dar a continuar de acuerdo si en caso a ti te salga aquí unas casillas para marcar las tienes que marcar las tres de acuerdo de hecho vamos a escoger otra cuenta para que nos salga nos salga esa opción vamos a escoger esta otra cuenta de correo y acá como pueden ver nos está pidiendo tres cosas no está ya está marcada por defecto tenemos que marcar las otras dos y luego le damos a continuar ahora ya está conectado pueden ver que aquí está con nuestro nombre de nuestra cuenta personal y ahora simplemente podemos crear un nuevo diagrama o abrir alguno que ya hayamos creado ok vamos a empezar desde cero vamos a crear un nuevo diagrama y desde acá en esta ventana ustedes pueden ver que tenemos varias categorías y muchos diseños en cada una de estas categorías ahora si bien está en inglés nosotros podemos traducirlo ya sea si están en google chrome pueden venir acá a este botón que está en la barra de búsqueda aquí va a salir este botoncito del traductor de google o también pueden hacer clic derecho y luego traducir al español ok clic derecho en cualquier parte en blanco de la de la pantalla y traducir al español y de esta manera ya tenemos toda la interfaz traducida al español de acuerdo vamos por ejemplo a utilizar les voy a presentar primero las plantillas y después vamos a ver cómo se crea desde cero de acuerdo por ejemplo vamos a utilizar alguna plantilla de gráficos tal vez este mapa conceptual por ejemplo ok seleccionamos haciendo un clic y luego en crear y acá nos va a pedir si queremos elegir alguna carpeta en específico dentro de nuestro google drive noten que por ejemplo voy a escoger acá me va a salir esta ventana donde me van a aparecer todas mis carpetas que tengo en google drive actualmente de acuerdo acá ustedes pueden ver que tengo bastantes carpetas y si quisieran guardar su diagrama que van a hacer en algunas de ellas tendrían que irse a google drive y crear la carpeta ahí o simplemente seleccionar alguna desde acá ok yo le voy a poner a cancelar para que se cree en la carpeta raíz de acuerdo le voy a dar así y ahora esperamos unos segundos hasta que termine de cargarse la plantilla y listo de esta manera nosotros ya tendríamos acá nuestra nuestra plantilla y ahora como siempre con todos los programas que vamos enseñándoles en él biotech es importante identificar las opciones o los elementos de la interfaz siempre que hablamos de un nuevo programa de excel de power point de word les enseño a identificar las opciones de la interfaz en este caso esta interfaz nosotros podemos ver que tiene una barra de opciones una cinta de opciones con algunas pestañas si le hacemos un clic a estas pestañas van a desplegarse más opciones ok tal como ustedes pueden observar cada una estas pestañas tiene opciones diferentes que nos van a ayudar a hacer cosas específicas entonces qué más tenemos tenemos una barra lateral izquierda donde vamos a encontrar todos los elementos que podemos utilizar a nuestros gráficos en este caso está desplegado esta opción de general donde ustedes van a encontrar pues elementos que pueden utilizar esos gráficos simplemente haciéndole un clic van a poder añadirlos ok tal como pueden observar y si quieren eliminarlos pueden presionar la tecla suprimir o hacer clic derecho y borrar ok vamos a ver más adelante todo esto cuando abramos una plantilla desde cero en blanco ok por ahora simplemente vamos a explorar esta interfaz ok y acá como ustedes pueden ver tenemos varias varias pestañas también desplegables desde donde vamos a encontrar diferentes tipos de elementos para nuestros gráficos simplemente los desplegamos y vamos a poder ver qué tipo de elementos están disponibles para este determinado diagrama de acuerdo aquí abajo también vamos a encontrar más formas desde donde vamos a poder digamos marcar las pestañas que queremos observar en esta parte lateral izquierda de nuestra interfaz ok por ejemplo aquí yo ya marcado en las cinco primeras le doy a solicitar y ahora me van a aparecer acá todas estos todos estos menús desplegables para poder añadir cualquiera de estos elementos ok incluso acá tenemos iconos imágenes digamos que podemos añadir simplemente haciendo un clic tal como ustedes pueden observar voy a borrarlo por ahora porque no es el objetivo ver todos esos elementos todavía sino ver la interfaz que más tenemos en la parte derecha nosotros encontramos más opciones tenemos dos pestañas primero la pestaña de diagrama y la pestaña de estilo acá vamos a encontrar las opciones para modificar los elementos que tengamos seleccionados en este caso no tengo seleccionado ningún elemento por eso no me salen aquí más opciones por ejemplo voy a seleccionar este cuadro y ahora han aparecido algunas pestañas adicionales de estilo de texto y de arreglar ok si la dejo de seleccionar haciendo un clic afuera van a aparecer las dos pestañas anteriores por defecto es decir de manera predeterminada aparece una red de fondo es decir un fondo cuadriculado si nosotros queremos podemos tener un fondo blanco deshabilitando esta opción ok lo desmarcamos y vean que ahora tenemos una hoja en blanco de la misma forma podemos deshabilitar la vista de página la desmarcamos y en este caso no se puede ver porque no tenemos el zoom hacia atrás y para hacer zoom hacia atrás vamos a encontrar aquí en esta parte vamos a encontrar los dos controladores de acercar y de alejar vamos a alejarlo un poco de acuerdo hacemos un clic acá y si habilitamos la vista de página vamos a ver que tenemos aquí una página ok tal como pueden observar ahora para movernos a lo largo de este gráfico nosotros tenemos que presionar la tecla espacio ok no tenga cuando presiona la tecla espacio aparecen estás flechitas en el cursor y ya puedo arrastrar o moverme a lo largo de la página ok tal como pueden observar estoy moviendo el mouse mientras tengo presionada la tecla si dejó de presionar la tecla espacio ya no puedo moverme ok me sale este cuadro de selección para seleccionar pues cualquier elemento que tenga en nuestros en el gráfico entonces supongamos que tengo un poquito está el zoom al 100% y me quiero mover a lo largo del gráfico entonces presiono la tecla espacio y ya voy a poder moverme a lo largo de todo este mapa conceptual de acuerdo muy bien entonces que otras opciones tenemos voy a habilitar la vista de red otra vez y también la sombra aunque en este caso creo que no es necesario la voy a deshabilitar y acá también podemos seleccionar poner un fondo por ejemplo si nosotros quisiéramos podríamos poner un fondo por ejemplo de un color más o menos rosa ok y cambiaría a ese color también podríamos cambiarle por una imagen haciendo clic en este botón y desde acá tendríamos que copiar el link de la imagen que está en internet no podemos poner una imagen que no esté en internet o en nuestra carpeta de google drive tiene que estar sí o sí guardada en nuestra carpeta de google drive o en internet y de todas maneras si arrastran la imagen y acá se va a guardar en su google drive ok no es muy necesario así que vamos a cerrar esto y lo voy a deshabilitar para que se mantenga tal como estaba porque es la mejor manera de trabajar entonces qué más tenemos por acá tenemos opciones para habilitar las fechas de conexión puntos de conexión les recomiendo que todo esto lo mantengan habilitado y aquí abajo la opción para cambiar el tamaño del papel acá también ustedes pueden encontrar muchas opciones desde a 1 a 4 a 6 a 7 b 5 etcétera etc ok también lo voy a dejar en 4 luego en la opción de estilos en la pestaña de estilos nosotros vamos a poder modificar los estilos de nuestros gráficos noten que simplemente al pasar el mouse por ahí van cambiando los estilos no solamente el gráfico sino también del fondo de esta manera eran un poquito más de digamos personalidad a sus diagramas ok por ejemplo ahí y ahora si hago un poquito de suma hacia atrás van a poder ver que tenemos nuestra página okey completamente con un color bastante bonito y personalizado de acuerdo así de simple y rápido podemos personalizar y cambiar los colores a todos los elementos que tengamos en nuestro diagrama otro elemento de la interfaz que todavía no mencionado es la parte inferior donde están las páginas noten que aquí tenemos una página y podemos seguir añadiendo tal como si fuera excel en excel estas páginas se llaman hojas ok y funcionan prácticamente de manera similar de acuerdo también podemos cambiarle el nombre haciéndole doble clic tal como también se hace en excel y acá podemos poner por ejemplo gráfico 2 ok y acá sale el botón de rebautizar bueno es renombrar y listo ya tendríamos saca otro diagrama al que podemos modificar le también el color en este caso el color está un poco diferente pero también podemos cambiarle los colores vamos aquí en estilos y le podemos poner el mismo diseño que teníamos anteriormente o cambiarle con otro por ejemplo con este ok y acá ya podríamos añadir por ejemplo estos elementos para crear nuestros gráficos por ejemplo vamos a crear un diagrama bastante simple por acá con estos elementos y noten que tenemos una gran variedad de estos ok y acá al igual que en power point se han tomado nuestro curso powerpoint completo sabrán que muchas de estas formas muchos de estos elementos tienen las opciones de controladores que son los controladores son estos puntitos y cuadraditos que salen en estas formas en estas figuras estos controladores nos permiten controlar algunas propiedades de estos gráficos por ejemplo los puntitos azules nos permiten modificar la orientación de los gráficos y si los arrastramos hacia alguna figura noten que resaltan los bordes esto significa que se está enlazando ok resalta un borde celeste cuando lo tenemos enlazado y resalta un borde verde cuando esta figura sobrepasa digamos la figura ok por ejemplo la suelto por acá y sale un botoncito verde que indica que el gráfico está por por encima de la forma que está detrás no por decirlo de alguna forma luego tenemos estos controladores naranjitas que nos van a permitir modificar la forma de nuestra flecha ok en este caso noten que tenemos 22 cuadraditos que nos permiten modificar el ancho y bueno la forma de ésta y del mismo modo vamos a poder hacer todas estas cosas con algunos o con casi todos los elementos que tengamos aquí que tengamos en estas pestañas por ejemplo podemos añadir un uno de estos cuadros ok y para añadir texto lo que tenemos que hacer es venir acá a la misma pestaña miscelánea y no tenga acá tenemos las opciones de título y las de texto que lista desordenada y lista ordenada también acá en la parte superior de general vamos a encontrar la opción de texto simplemente le hacemos un clic y acá va a estar nuestro cuadrito de texto y como les mencioné anteriormente en la parte derecha van a aparecer todas las opciones de personalización como la de poner en negrita poner en cursiva de subrayado cambiar la tipografía acá vamos a ponerle por ejemplo a mahoma ok y vamos a poder modificar también si queremos la orientación a la izquierda a la derecha en el centro y todas estas cuestiones vamos a quitar la curvada y aquí vamos a modificar el texto simplemente haciéndole doble click ok voy a hacer un poquito de zoom y acá vamos a modificar por ejemplo este es un gráfico gráfico de prueba ok listo vamos a agrandarlo un poco y ahora quiero que observen que aquí en o en todos los cuadros nos van a salir algunas flechitas cuando pasamos el mouse por ahí ok no tenga que salen unas flechitas a la izquierda arriba a la derecha y abajo y cuando pasamos el mouse por la flechita nos van a salir las opciones de añadir algunos elementos por ejemplo vamos a escoger la opción de este rombo ok de esta matriz de decisión y simplemente haciéndole clic hemos enlazado una flecha con esta forma ahora vamos por acá por la parte superior y vamos a enlazar un diagrama de inicio ok acá tenemos entonces nuestro una especie de diagrama del flujo aunque aquí la flecha está al revés así que lo que vamos a hacer es modificar esta flechita y en este caso si no me equivoco lo único que tenemos que hacer es modificar estos puntos vamos a ponerle por acá ok que de tal manera que esté anclado a este punto también lo vamos a modificar para que se haga clic con este diagrama lo que con este cuadro de texto justo ahí listo de esta manera ya tenemos más o menos una especie de diagrama de flujo ok y de la misma forma podemos hacer con los demás elementos con las demás formas porque aquí nos sale también los diagramas que podemos añadir en caso no queramos añadir alguno de estos diagramas podemos venir por acá y por ejemplo hacer clic en cualquiera de estos elementos lo que hay por ejemplo en esta nube vamos a hacer un clic por acá y ahora vamos a hacer un clic en la parte en la flechita de acá simplemente le hacemos un clic para que se conecte con la forma que está justo en la parte derecha ok noten que aquí la flechita ya está conectada con este cuadro de texto vamos a hacerlo otra vez con esta con esta nueva cita y noten no tiene acá algo que ha ocurrido voy a hacer un poquito de suma hacia atrás noten que la hoja se ha agrandado justamente porque he ido ocupando más espacio y para que estos elementos no queden fuera de la hoja pues se ha agrandado ok siempre que necesitemos más espacio este programa nos va a dar el espacio que necesitemos vamos a añadir por último otro diagrama vamos a por acá a ver finanzas varios que podemos añadir por aquí creo que estos son puro iconos curiosa gramas vamos aquí con básico tal vez y acá hay algunas formas vamos a poner por ejemplo este polígono ok lo ponemos por acá y ahora para conectar esta nube con este polígono simplemente hacemos un clic en la flechita ok le hacemos un clic a la flecha y ya se habrá conectado con este polígono y ahora si lo movemos vean como la flecha sigue conectada y lo mismo con todos los demás elementos que hemos conectado anteriormente de acuerdo por último si queremos guardar este gráfico se hace automáticamente siempre que lo hayamos conectado con nuestra cuenta de google drive si yo cierro digamos esto por accidente y de hecho voy a hacerlo ok voy a cerrar esto y nos vamos otra vez al draw punto y entramos y acá selecciono abrir un diagrama existente ok pero antes lo voy a traducir clic derecho traducir a español ok pongo aquí abrir diagrama existente bien como aquí ya está guardado grama que bueno no le he puesto ningún nombre vamos a hacer un doble clic acá esperamos unos segundos y acá están los gráficos que hemos creado ok oops vamos a hacer control z y si vamos al gráfico número 2 acá está justamente lo que hemos creado sin ninguna falta ok no es cierto acá están todos los elementos que hemos hecho no falta absolutamente nada y es porque justamente estamos trabajando sincronizados con google drive acá sale un aviso que está todos los cambios guardados en drive y si no lo he mencionado anteriormente pues es necesario tener internet para poder utilizar esta aplicación muy bien entonces vamos a ver cómo podemos exportar este gráfico una vez que lo hayamos terminado por ejemplo este gráfico no porque estaba un poquito feo simplemente lo hice para enseñarles cómo funciona así que vamos a exportar esta página número uno de acuerdo entonces cómo vamos a exportar este gráfico simplemente tenemos que venir aquí a la pestaña expediente siempre que hayamos traducido en español ok o si no a la primera pestaña pero antes podríamos simplemente cambiar el nombre lo que le hacemos un clic acá donde dice un title y acá le podemos cambiar el nombre por gráfico de prueba ok el tio text le doy a rebautizar y se va a actualizar con el nombre que le acabamos de edad ok ahora si le damos a expediente vamos aquí hasta abajo hasta donde dice exportar como y acá vamos a poder exportarlo como una imagen png jpg o también con un archivo pdf de acuerdo vamos con las opciones de png por ejemplo ok vamos a exportarlo y vamos a darle a descargar ok también lo podemos guardar por supuesto nuestra cuenta de google drive vamos a descargarlo y acá ya tendríamos a nuestra imagen aunque en este caso noten que no lo hemos configurado bien porque solamente se ha guardado la zona del gráfico entonces vamos a volver vamos aquí expediente exportar png y acá también vamos a poner las opciones de red pero acá si vamos a cambiar esto las pestañas la pestaña que dice página ok no vamos a poner solamente diagramas sino también página le damos a exportar vamos a descargar y listo le damos clic a la imagen y ahora si ya tenemos nuestro gráfico con el fondo tal como lo hemos tenido en el diseño de acuerdo si no quisiéramos exportarlo como una imagen podemos venir acá expediente exportar como pdf de acuerdo le damos a exportar también nuevamente le damos a descargar esperamos unos segundos y listo acá tendríamos a nuestro gráfico en formato pdf de acuerdo en este caso han salido varias páginas porque bueno acá están se han exportado las dos páginas de todos los diagramas en este caso pues como han abarcado varias páginas el la página número 12 gráfico número dos han salido pues aquí varias páginas ok varias páginas ok si sólo queremos exportar esta esta página número uno tendríamos que venir acá expediente exportar como pdf y acá en vez de seleccionar todas las páginas solamente la página 1 ok le damos a exportar y el proceso sería el mismo y listo para terminar este tutorial vamos a crear uno nuevo de acuerdo vamos a crear un nuevo gráfico simplemente para que vean qué tipos de gráficos tienen ya les invito también a que visiten esta página el link por supuesto va a estar en la descripción de este vídeo y ven aquí pues la gran variedad de gráficos que tenemos disponibles en esta página diagramas de ishikawa de business model mapas mentales de diagramas de flujo gráficos diagramas de ingeniería mapas incluso seis mapas mentales podemos hacer muchas muchas cosas en esta herramienta ok simplemente las seleccionamos el diseño que queremos utilizar le damos a crear utilizamos la carpeta raíz o si tenemos una carpeta creada la utilizamos y ahora simplemente esperamos unos segundos hasta que se cree vamos a seleccionar a abrir en una nueva ventana y listo aquí tenemos nuestro gráfico que ya podemos editar ok simplemente les hemos doble clic y ya podemos cambiar el texto de todos estos elementos recuerden para moverse a través de la interfaz presionamos la tecla espacio y ya podríamos movernos y para hacer zoom hacia atrás aquí están los dos botones de acuerdo hacemos un clic hacia atrás para ver todo el gráfico y como siempre si quieren que esté en español le hacen un clic derecho a cualquier parte en blanco de la página en cualquier parte en blanco de la página digamos de la parte superior ok de la parte superior y vamos a darle a traducir al español y de esta manera todos todas las opciones todos los gráficos todas las opciones de la interfaz solamente de la interfaz van a estar en español porque vean que aquí los elementos que hemos descargado hasta este gráfico esta plantilla se mantiene todavía en inglés ok porque esto es justamente para editarlo y bien eso ha sido todo por este tutorial espero les haya gustado y empiecen a utilizar esta herramienta súper completa para la creación de gráficos y diagramas que es completamente gratuita pero eso sí tienen que utilizarla como tinta no olvides suscribirse y decirme en los comentarios si conocían esta herramienta y si les va a ser útil para una ocasión ok por mi socio todos nos vemos un próximo tutorial hasta pronto [Música]